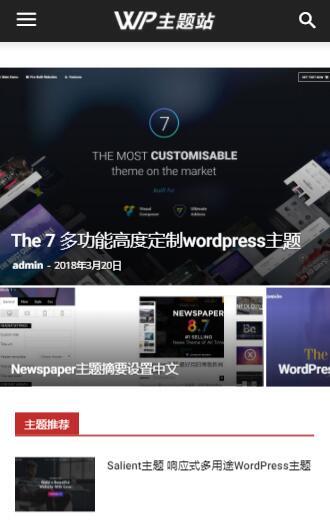
在安装好Newspaper主题之后,我们会发现在移动端页面中,虽然说已经做了响应式设计,图片还是会占据很大的屏幕比例,加载的东西特别多,如果网站是以文字为主的话,那么就不太合适,这个时候更推荐大家使用Newspaper的手机主题Tagdiv Mobile Theme

因为手机主题是可选的插件,Newspaper并没有将其集成到一键安装中,需要手动安装到主题中,具体的方法可以参考 Newspaper主题安装附赠插件的方法
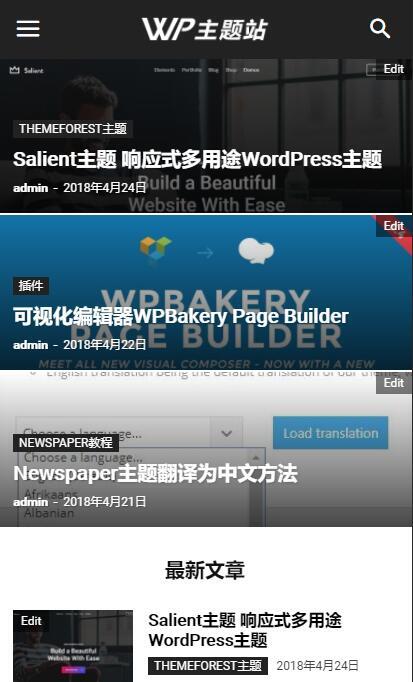
安装好之后,我们将其激活之后,就会看到另外一个完全不同样式的手机版网站,可以看到这时候主题结构非常的适合手机阅读,展现的内容更多,更清晰。

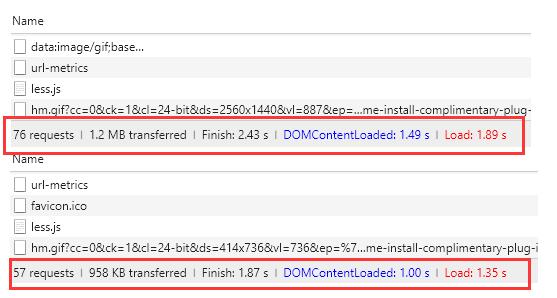
Newspaper专门设计的手机版主题,不仅仅是外观更适合小屏幕,而且它在程序方面做了优化,代码更加精简,网站加载更快,下面就是PC版和手机版的对比,可以看到手机版加载速度提升了很多

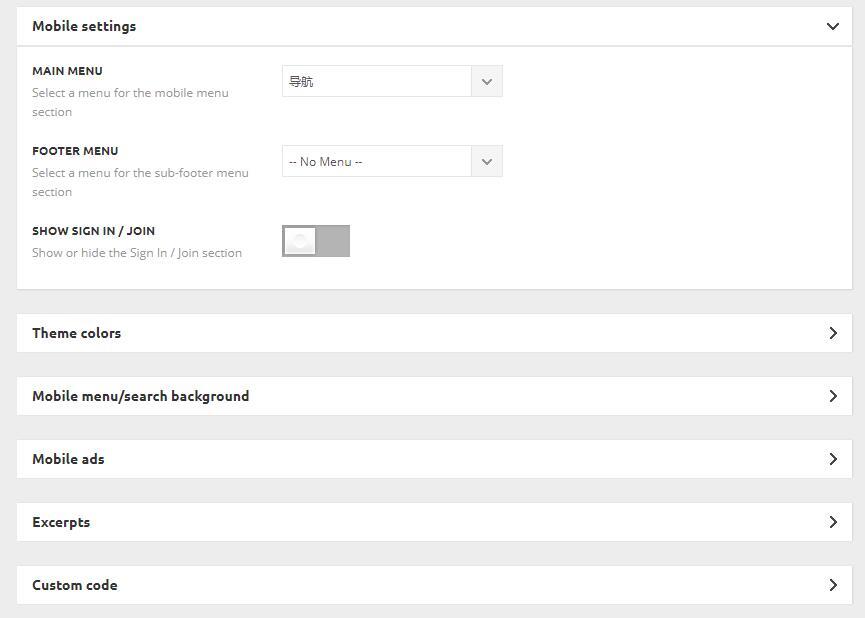
在安装了手机主题之后,会在主题面板最底部看到一个额外增加的手机主题选项Mobile Theme

在这里的设置是专门针对手机端主题进行设置的,在这里可以设置手机端单独的菜单、颜色、背景图、手机广告、摘要等,手机端的一些样式需要在这里设置

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)