如果你细心观察,会发现越来越多的网站都增加了图片点击放大效果,比如知乎、简书、CSDN等平台中,点击文章中的图片就可以查看大图,为给读者带来很大的方便,在本文中我们教大家如何为你的WordPress站点添加图片点击放大效果
图片点击放大有哪些优点
图片点击放大可以为我们带来哪些好处呢?主要有以下几点
- 更好的图片展示效果:可以显示更大尺寸、更高质量的图片
- 速度优化:默认展示小图,点击才会加载原图,提升加载速度
- 搜索引擎友好:图片能够自由放大缩小,搜索引擎会认为你的网站用户体验好,从而提升网站评分
怎样让WordPress图片点击放大
可以为实现图片点击放大效果的WordPress插件有很多,比如WP Featherlight、Responsive Lightbox & Gallery,不过今天我们主要推荐一款 ModuloBox,这是一款非常强大的WordPress灯箱插件,可以实现很多图片相关的功能

ModuloBox的主要功能包括
- 单张图片点击放大效果
- 图集、相册的点击放大效果
- 幻灯片图片展示效果
- 移动端手势支持
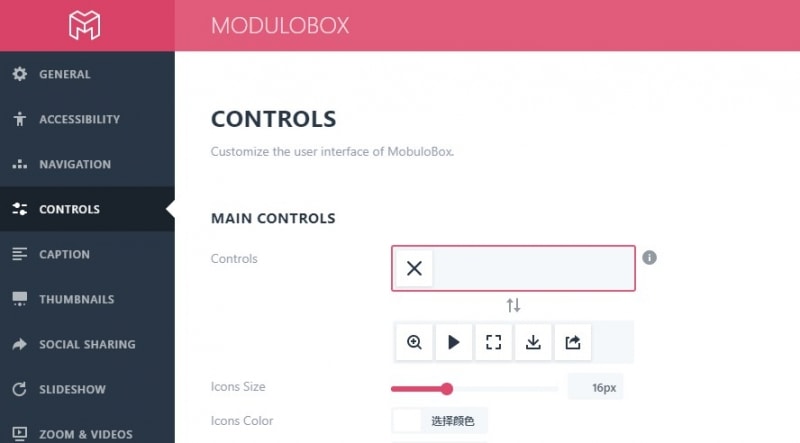
插件中这些功能都提供了非常详细的定制选项,你可以决定自己的图片展示效果以及控制方式
那么我们安装好ModuloBox插件后,怎样在WordPress图片上添加点击查看大图效果呢?
其实默认情况下,插件安装好就已经开启了,只不过我们需要对图片的属性做一点小的更改,让其链接到原图片
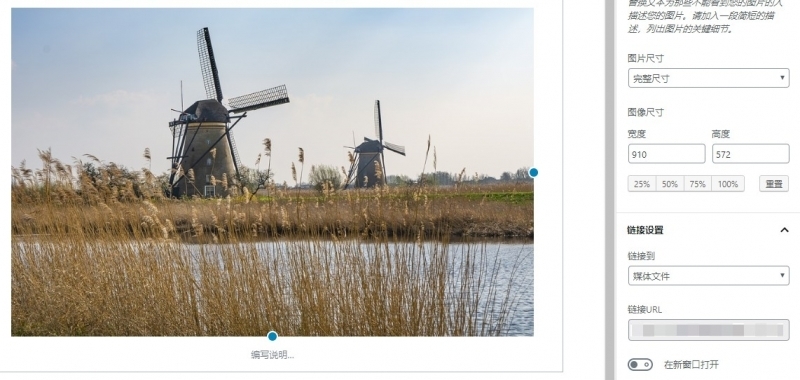
单张图片点击放大

点击需要添加放大效果的文件,链接设置选择链接到媒体文件,即可为单张图片添加点击放大效果
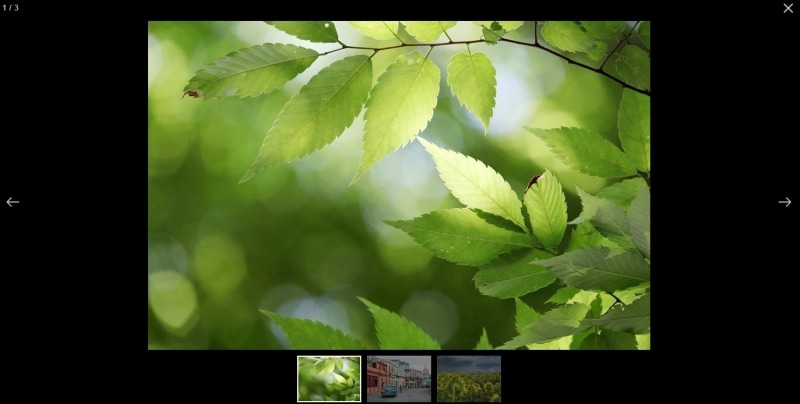
在前台点击图片,就会出现如下的显示效果

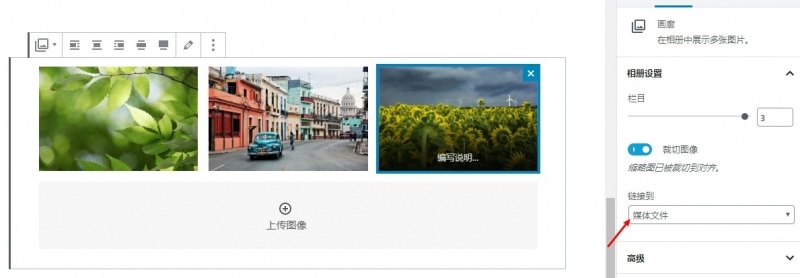
相册点击放大

相册添加点击放大效果方法和单张图片几乎一样,也是将其设置为链接到媒体文件
不过画廊放大之后功能更多一些,可以展示幻灯片效果

你还可以到 ModuloBox 设置中定制这些功能,比如是否开启相册点击放大、是否手势操控、是否开启快捷键等

自动为图片添加点击放大效果方法
这时候虽然我们已经知道怎样给WordPress图片添加点击放大效果了,但是每次都要手动设置图片属性也是一件非常麻烦的事情,而且为之前的图片都修改设置也是一件非常麻烦的事情
那么怎样让图片自动添加点击放大效果呢?
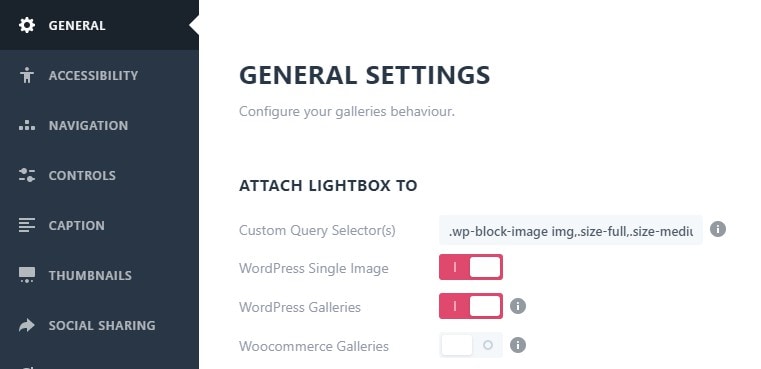
ModuloBox 也提供了对应的功能,允许我们添加一个CSS选择器,所有选中的图片都可以添加点击放大效果
比如下图中就选择几种常见的图片类,为其添加放大效果

图中的CSS查询代码如下
.wp-block-image img,.size-full,.size-medium,.size-large
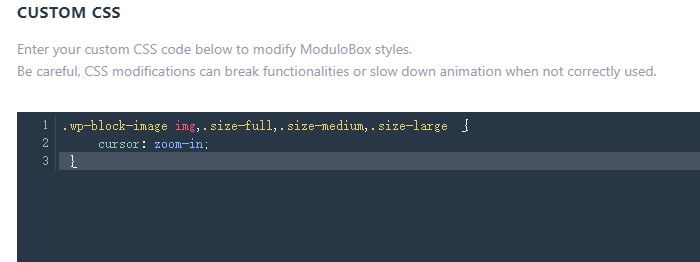
另外,因为自动添加的图片是没有链接的,鼠标悬浮到图片上不会任何变化,用户可能会不知道图片可以点击,所以我们再给他添加一点效果
.wp-block-image img,.size-full,.size-medium,.size-large {
cursor: zoom-in;
}
将以上代码添加到自定义CSS中,可以为鼠标悬浮添加放大镜图标

通过以上配置,基本上大部分WordPress站点都可以实现图片点击放大效果,尤其适合以图片为主的站点使用


评论(0)