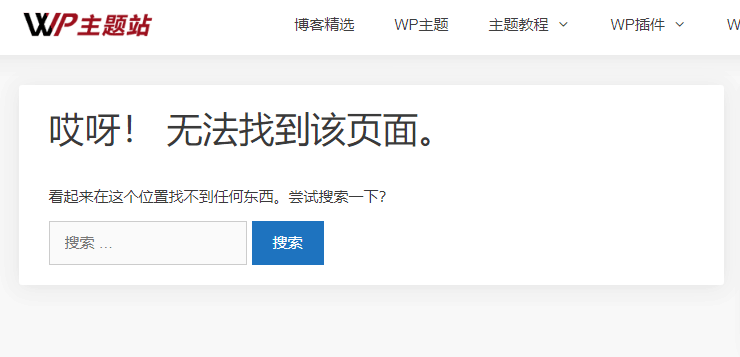
许多人用宝塔建站后会发现,当访问一个不存在的页面时,默认并不会显示自己WordPress主题漂亮的404页面,而是会显示宝塔自带的一个 404 Not Found 的页面,没有任何内容,用户体验非常不好
在本文中,我们就教大家如何设置宝塔面板,让WordPress使用自带的404页面
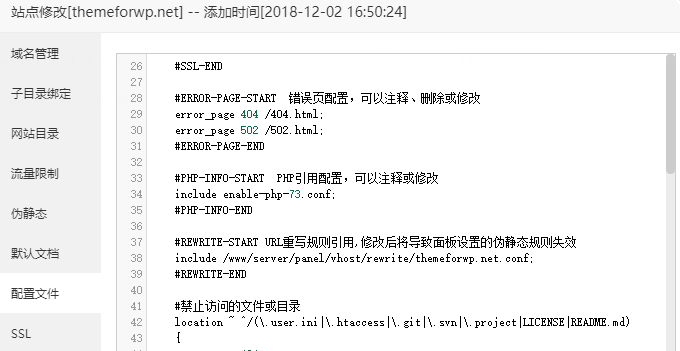
我们打开宝塔后台 – 网站,选择要设置的站点域名
在左侧的标签中有一个叫做 配置文件 的选项

在里面找到下面的一段代码
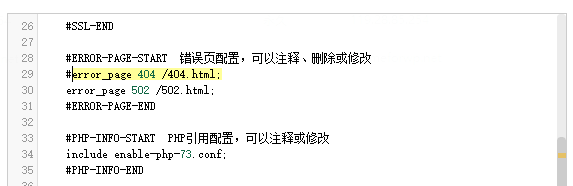
error_page 404 /404.html;在其前方添加一个 # 符号,将这段代码注释掉
最后的代码如下图所示,然后保存

然后再刷新网页,即可看到主题自带的404页面

另外,需要注意的是在添加#注释符号时不要与SSL中的配置搞混,一定要修改允许修改的那一段
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)