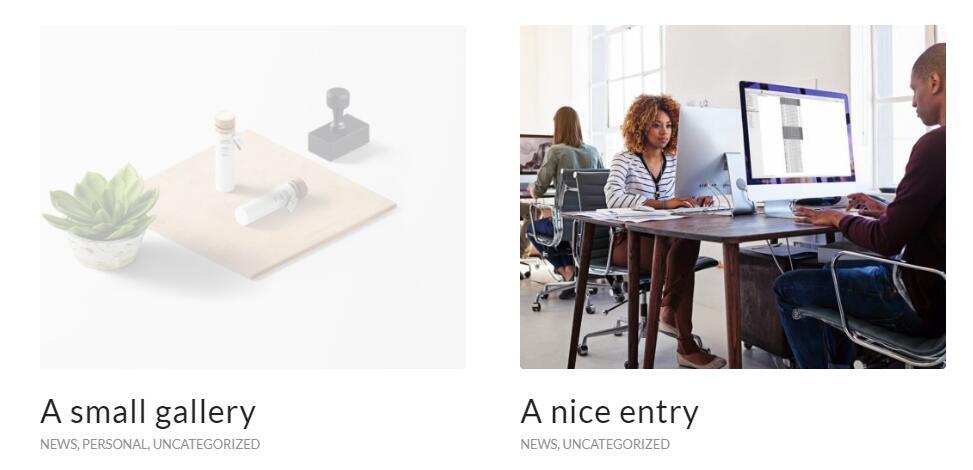
相信很多人购买Enfold主题都是看中了它的简洁大气,尤其是它的新版演示站2017,比如下面列表页就非常的简洁

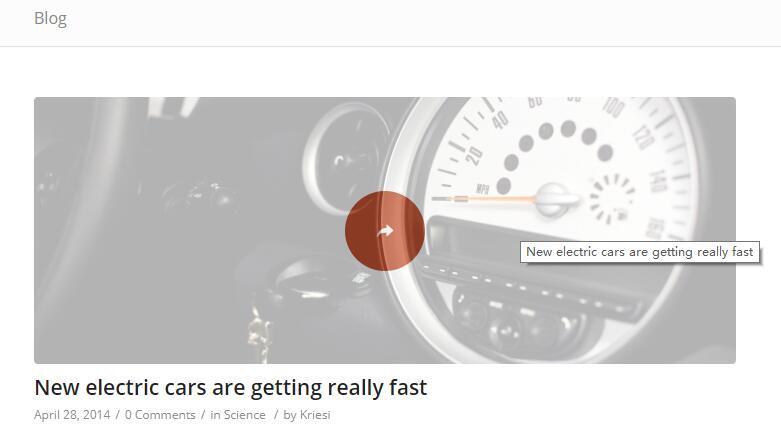
但是当我们自己制作出来网页后,却发现完全不同,就像下面的博客,鼠标一动,到处是悬浮图标和文字

因为主题选项中并未提供这些设置,所以我们将采用代码方法去除Enfold悬浮图标和文字
去除Enfold图片悬浮图标
图标的去除其实很简单,可以使用一段CSS代码解决
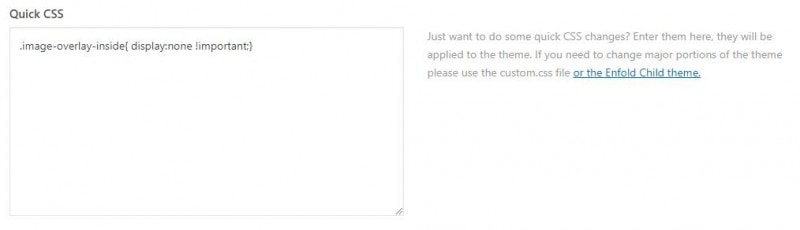
我们Enfold面板,选择General Styling,可以看到最底部有一个Quick CSS选项,我们输入下面的代码
.image-overlay-inside{ display:none !important;}


去除图片悬浮文字
提醒:如果我们查看源码的话,可以发现悬浮文字是一个title元素,所以说将title标签去掉就可以了,不过这样可能会对seo有一些影响,如果不是特殊需求的话没必要使用
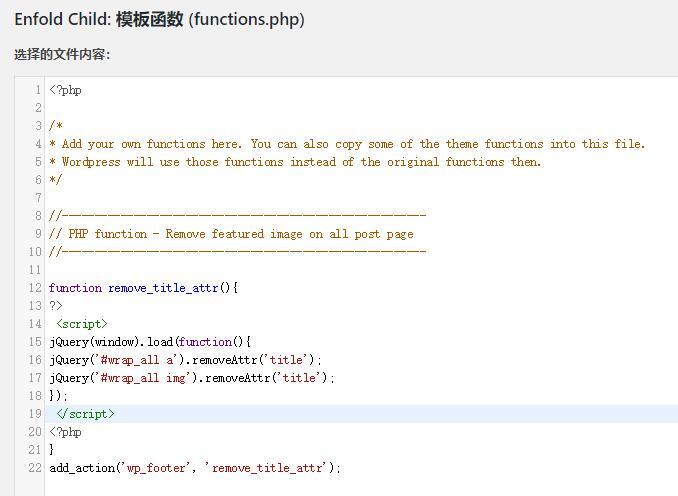
去除悬浮文字需要使用php代码,外观 – 编辑 – functions.php
添加如下代码
function remove_title_attr(){
?>
<script>
jQuery(window).load(function(){
jQuery('#wrap_all a').removeAttr('title');
jQuery('#wrap_all img').removeAttr('title');
});
</script>
<?php
}
add_action('wp_footer', 'remove_title_attr');
因为涉及到代码修改,建议使用Enfold子主题

最后的效果

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)