在网页设计中,不规则背景是经常会用到的表现形式之一,添加简单的效果就能够让原本平淡的背景变得有个性,让网页更有设计感,许多流行的网站都会采用这种布局形式
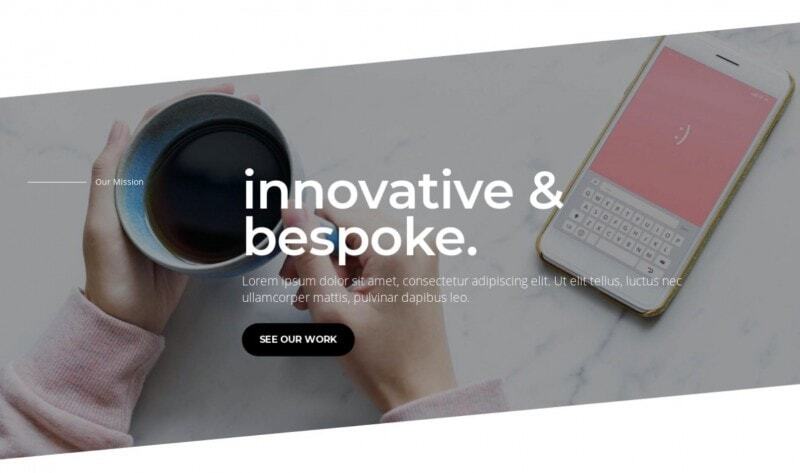
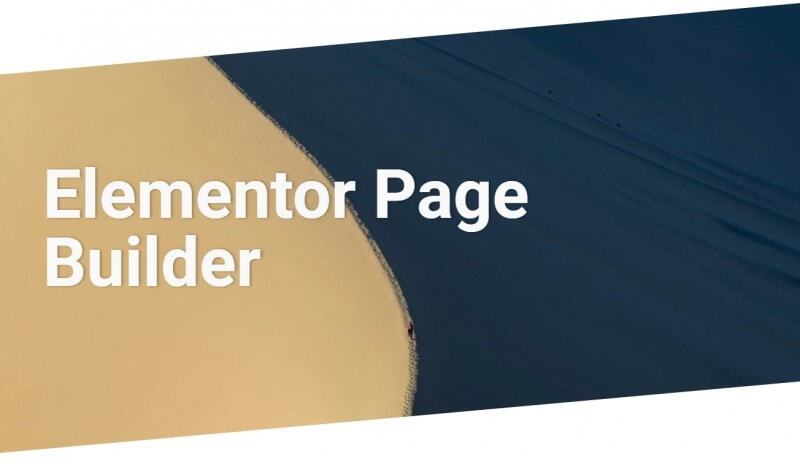
比如下面的斜切背景,把原本占满屏幕的图片留白一部分,显得网页空间要轻松很多

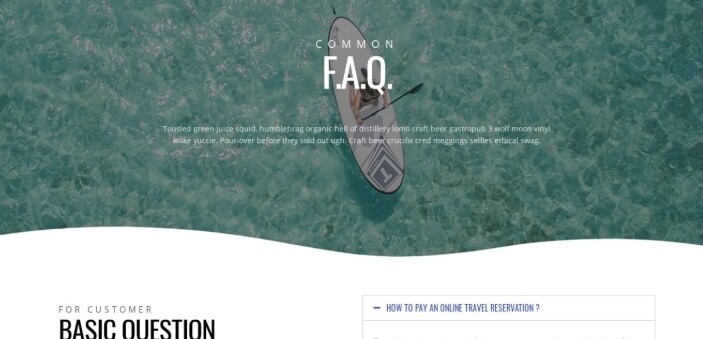
下面的曲线波浪特效,是不是非常适合这张图片
在以前,如果想要实现这些特效并不是一件简单的事情,很多时候网页制作人员会更直接的将图片直接截取下来使用,这是最简单和普遍的方法,不过这样会造成一个问题就是想要修改什么东西会非常麻烦
但是如果使用Elementor编辑器,你将不会再有这个问题,因为它将这个功能添加到了自己的背景设置中,今天我们就教大家如何使用Elementor制作不规则的网页背景
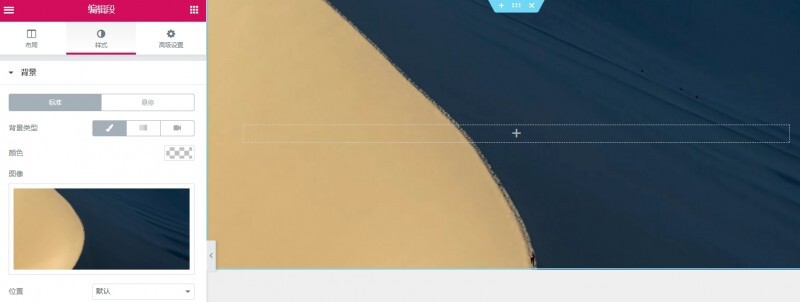
首先,我们添加一个Section(段),并编辑 样式 – 背景 ,为其设置一个背景图像

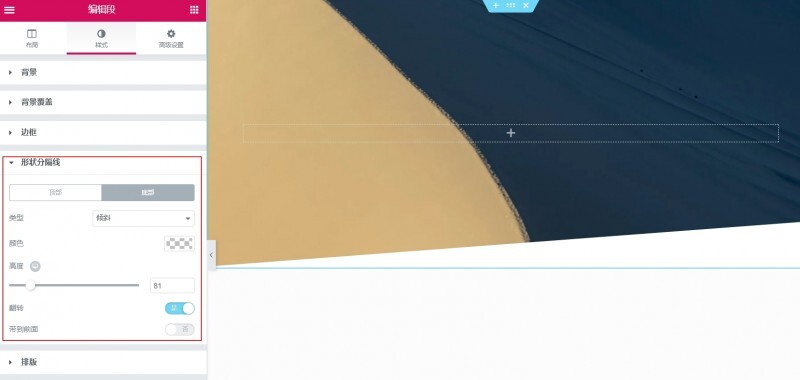
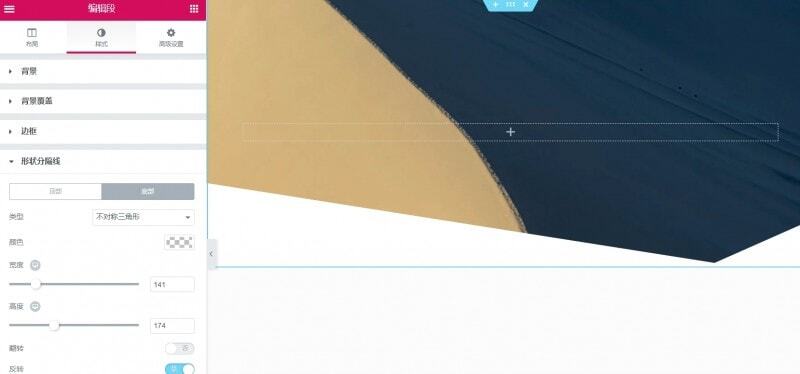
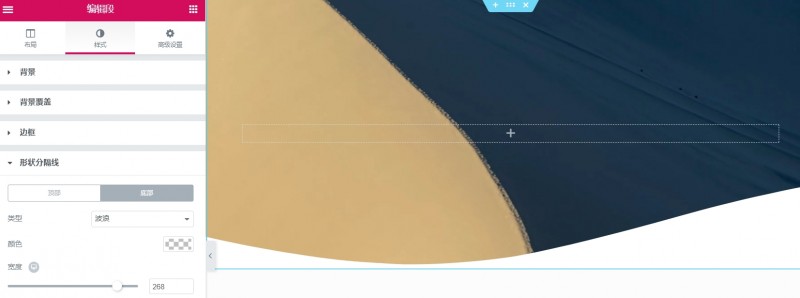
然后选择 样式 – 形状分隔线,有一个类型的下拉框,点击会有更多的选项,根据自己的需要进行选择

比如这里我设置斜切效果,类型选择倾斜,然后调整高度、是否翻转等,如果下面的Section(段)是其他颜色,还要调整空白处的颜色
这里面还有10几种其他不同的形状可选,比如下面的三角形背景

还可以顶部和底部同时添加特效

还有很多非常漂亮的效果,这里就不再一一列举了
总之,使用Elementor为网页设置不规则背景非常简单,对于开发者,你不需要懂太多的设计,就能制作出很有美感的网页背景;对于设计师,你也不需要代码,也能自己制作网页,甚至比作图还要简单
更多关于Elementor,可以查看我们的 Elementor编辑器介绍
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)