在最近的更新中,Elementor推出了一个非常强大的功能—网页弹窗,它让我们可以自己设计各种类型的弹窗,包括经典的弹窗、全屏弹窗、Hello Bar等多种类型,在本文中我们将为大家演示如何使用Elementor的弹窗功能
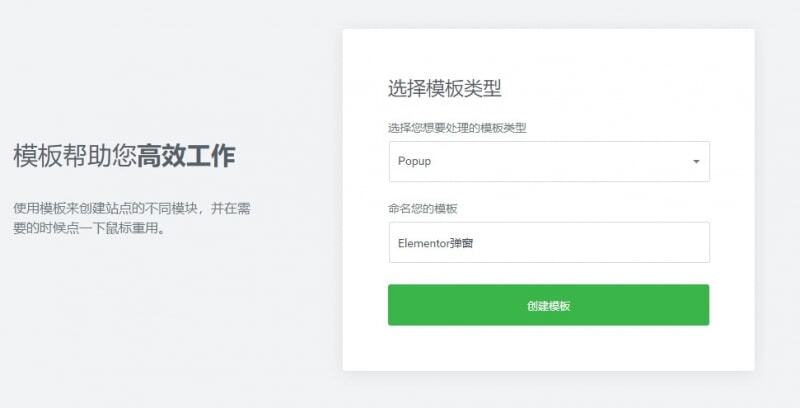
选择 Templates – Popups,添加一个新的弹窗,类型为 Popup


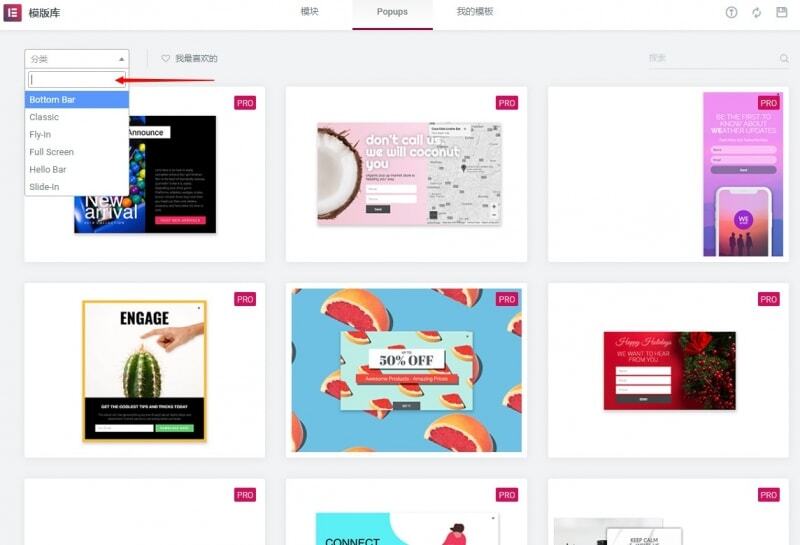
由于弹窗是不同于页面的特殊类型,所以我们需要先选择弹窗模版,你可以先通过左上角的分类选择自己需要的弹窗类型,然后再选择相应的模版,插入到页面就可以了

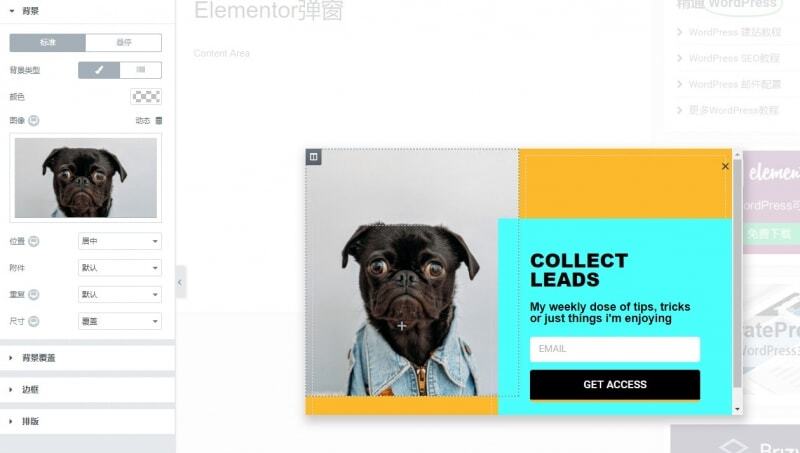
在弹窗编辑界面,你可以使用Elementor的编辑器对弹窗进行设计,比如修改文字、更换背景、表单设计等,与Elementor设计页面的操作是完全一样的
当调整完元素以后,有些朋友可能已经迫不及待要发布到网站中了,不要着急,因为还有许多选项没有设置
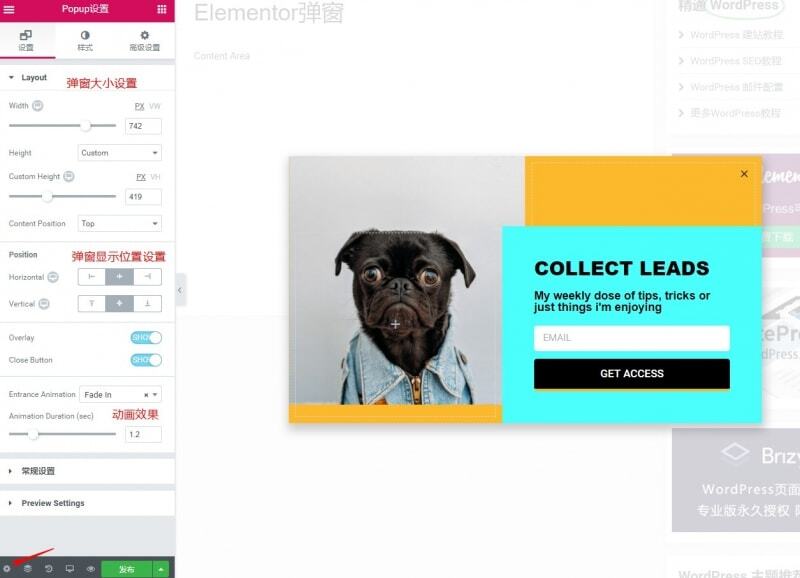
点击一下Elementor左下角的齿轮,你会看到如下图所示界面

在该界面中,是对弹窗的显示设置,在这里你可以设置弹窗的位置,比如顶部、中央、底部等,或者调整弹窗的动画,设置遮罩层样式等;在高级设置中,还有一些常用的控制,比如自动关闭、禁用滚屏、快捷键屏蔽等
当所有没问题后,点击确认发布,会看到如下图的弹窗

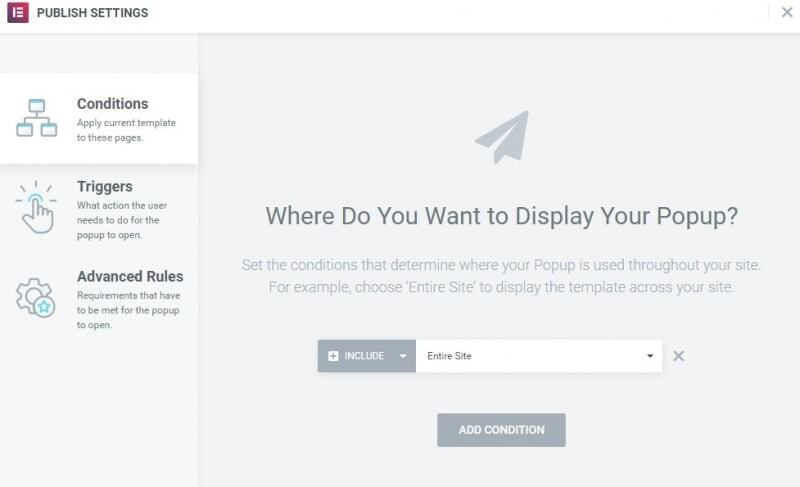
这里主要是弹窗的表现设置,在发布弹窗前,需要对这些进行设置
- Conditions:必须,弹窗的显示范围,比如整站弹窗或者针对某一个页面的弹窗
- Triggers:必须,页面弹窗触发形式,可以设置立即弹出、滑动弹出、网页关闭时弹出等
- Advanced Rules:弹窗的必须条件,比如特定的来路、特定设备、是否为登录用户等
总体来看,Elementor的弹窗功能是非常强大的,不管是其可视化的编辑功能还是触发条件等设置,都达到了非常高级的水平,甚至比专业的插件还要好用。当然有些朋友可能并没有升级到专业版,不能使用Elementor自带的弹窗功能,这个时候我们推荐大家使用一些Elementor扩展来为你的WordPress添加弹窗功能
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)